如果实现单行文本的溢出显示省略号同学们应该都知道用 text-overflow:ellipsis 属性来,当然还需要加宽度 width 属来兼容部分浏览。
实现方法:
1 | overflow: hidden; |
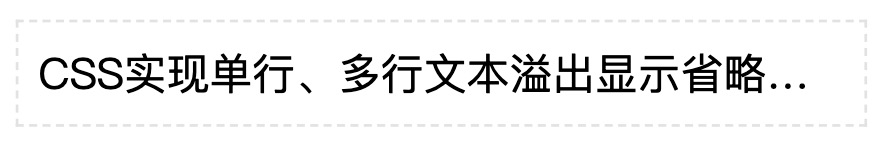
效果如图:

但是这个属性只支持单行文本的溢出显示省略号,如果我们要实现多行文本溢出显示省略号呢。
接下来重点说一说多行文本溢出显示省略号,如下。
实现方法:
1 | display: -webkit-box; |
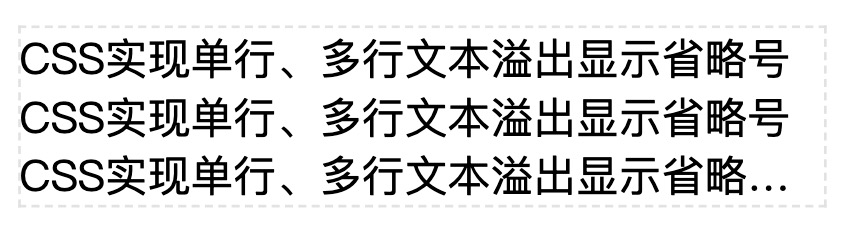
效果如图:

适用范围:
因使用了 WebKit 的 CSS 扩展属性,该方法适用于 WebKit 浏览器及移动端;
注:
-webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。常见结合属性:display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。-webkit-box-orient必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
实现方法:
1 | p{ |
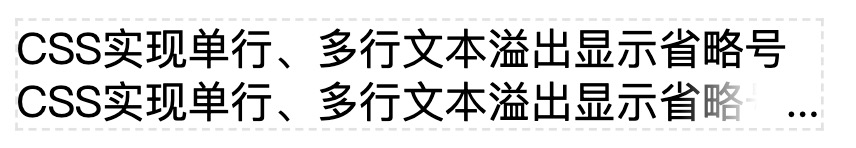
效果如图:

适用范围:
该方法适用范围广,但文字未超出行的情况下也会出现省略号,可结合 js 优化该方法。
注:
- 将
height设置为line-height的整数倍,防止超出的文字露出。 - 给
p::after添加渐变背景可避免文字只显示一半。 - 由于
ie6-7不显示content内容,所以要添加标签兼容ie6-7(如:<span>…<span/>);兼容 ie8 需要将::after替换成:after。